With more voice artists sharing their recordings on Soundcloud, I thought it might be helpful to share some steps for embedding the Soundcloud player in a WordPress blog.
First, go to the user’s profile on Soundcloud.
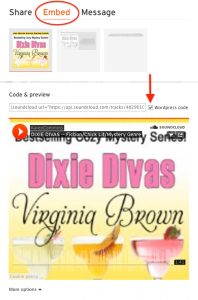
Click the Share button (circled below) on the track or playlist that you want to embed.
On the next screen, choose the Embed tab and check the box for WordPress code. I choose the large player on the left of the 3 sizes shown and make a modification to the code pasted in WordPress, which I’ll explain shortly.
Copy the code from Soundcloud and paste it in the Visual tab your WordPress post.
Note that this code gives you a large picture and player like this:
If you pick the middle player on the Soundcloud embed screen, your player is smaller, but your image may not look pretty.
The player on the right side of the embed screen displays a thin strip of the artwork and is so unsatisfactory in appearance that I don’t even want to include it here.
My blog would crash on an iPad if I had more than one of those large players.
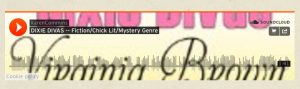
I therefore manually change the code for the large player in my WordPress post so that my player looks like Soundcloud’s original small player. I also like that the cover art is fully represented in the small player.
To make your code for the large player look this way, make these 2 changes to the Soundcloud code that you pasted into WordPress:
&visual=false (default was true)
height=166 (default was 450)
For an example of a finished post, check out this article, which includes 3 small players.