With more voice artists sharing their recordings on Soundcloud, I thought it might be helpful to share some steps for embedding the Soundcloud player in a WordPress blog.
First, go to the user’s profile on Soundcloud.
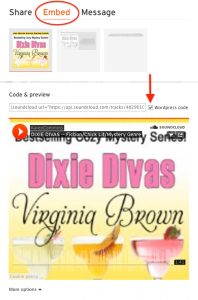
Click the Share button (circled below) on the track or playlist that you want to embed.
On the next screen, choose the Embed tab and check the box for WordPress code. I choose the large player on the left of the 3 sizes shown and make a modification to the code pasted in WordPress, which I’ll explain shortly.
Copy the code from Soundcloud and paste it in the Visual tab your WordPress post.
Note that this code gives you a large picture and player like this:
If you pick the middle player on the Soundcloud embed screen, your player is smaller, but your image may not look pretty.
The player on the right side of the embed screen displays a thin strip of the artwork and is so unsatisfactory in appearance that I don’t even want to include it here.
My blog would crash on an iPad if I had more than one of those large players.
I therefore manually change the code for the large player in my WordPress post so that my player looks like Soundcloud’s original small player. I also like that the cover art is fully represented in the small player.
To make your code for the large player look this way, make these 2 changes to the Soundcloud code that you pasted into WordPress:
&visual=false (default was true)
height=166 (default was 450)
For an example of a finished post, check out this article, which includes 3 small players.





As always, Karen, you are so helpful with info the rest of us can use! Thanks for taking the time to post these instructions!
Lee Ann, thank YOU for taking the time to leave me this nice comment!
Hi Karen – perfect article addressing exactly where I am right now in my work process as I wanted to embed the Soundcloud player in a post on my website. I have a page in draft mode right now to which the respective posts are attached. I placed the embed code from the respective Soundcloud player and when I click on “view post” [on the permalink line] it shows the post with the actual Soundcloud embed line of code versus the Soundcloud player depiction. I tried several approaches and wondered what I might be doing wrong?
Thanks!
Greetings, William! Thanks for the note. I’ll bet that the embed code is displayed rather than the player due to a missing element in the code.
You can click on the picture of the embed code in my post and see it full-screen for comparison. Check your code carefully to ensure that it:
— is inserted on the VISUAL tab, not the TEXT tab of your WordPress screen
— has the opening and closing square brackets on either end of the line [ ]
— has opening and closing quotation marks ” around the url and each individual element of params, width, height
— isn’t missing any ampersands & in the middle of the the params element
Once your code looks exactly like my example, I have confidence that the player will be displayed on your page. Good luck!
Karen
Well I followed your advice to the letter of the law and am still getting the same results. I noticed in your example within the Permalink area you highlighted the ending of it [i.e. 3448.html] is that significant?
Thanks again!
William
Hi Karen:
Problem solved! I have a wordpress.org site for which the code that is created when you click on the WordPress Code box does not work. This is only used for the wordpress.com site as you have outlined in this blog.
However, if you have a wordpress.org site and follow the steps above in this blog and DO NOT click on the WordPress Code box and simply copy the IFRAME line of code into the TEXT [not Visual] area of the post then it works.
Thanks for your overall excellent listing of steps!
William
Wonderful! Thanks for coming back and sharing the info about the site differences and the solution. I’m sure somebody else will run into the same problem and will be glad you’ve already figured it out!
Karen
Hey William,
I have a WordPress.org as well. I have discovered you can use the WordPress Code, just paste it into the View section when composing your post. No alterations needed. They have the cover as Karen described. I am not sure why they don’t translate to the WordPress.com sites, but .org looks fine.
Cheers!
April
Thank you so much Karen! You are such a great help and inspiration to those of us looking to start up a site.
Hi, Rebekah! I’m so glad you found the info to be helpful.
Please let me know once you get your site going. I love to interview audiobook bloggers!
Karen